Introduction to App for Microsoft Teams
To extend Microsoft Teams We create a Microsoft Teams app—a package of capabilities that we host and that can be distributed through Microsoft Teams or installed by individual teams.
Microsoft Teams apps are web apps, we can use any web-programming technology and can host them on any hosting platform.
An app in Teams consists of the following parts:
- Tabs
- Bots
- Connectors
- Messaging extensions
- Activity feed integrations
- Outgoing web hooks
Prerequisites
- Visual Studio 2017
- Microsoft Office 365 tenant
- Microsoft Azure Subscription
Build and Run Sample App
Download my developed sample app from Git (https://github.com/mindlabco/TeamsSampleApp.git).
git clone https://github.com/mindlabco/TeamsSampleApp.git
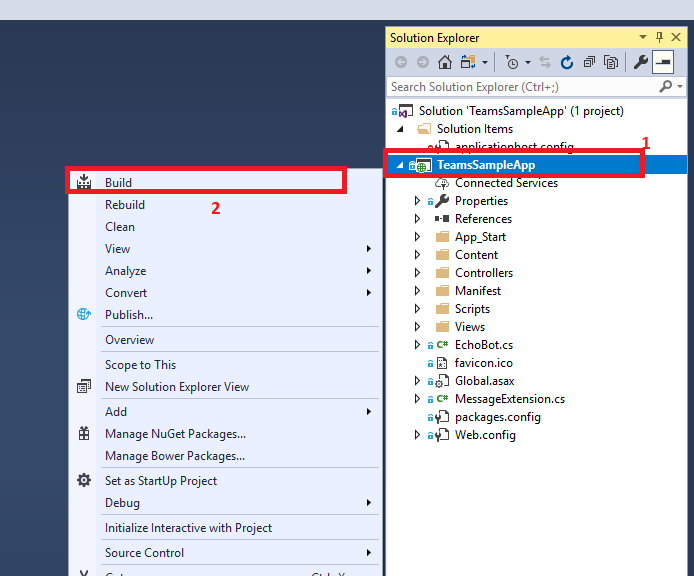
Once the repo is cloned, use Visual Studio to open the solution file TeamsSampleApp.sln from the root directory of the sample and click Build Solution from the Build menu. You can run the sample by pressing F5 or choosing Start Debugging from the Debug menu.
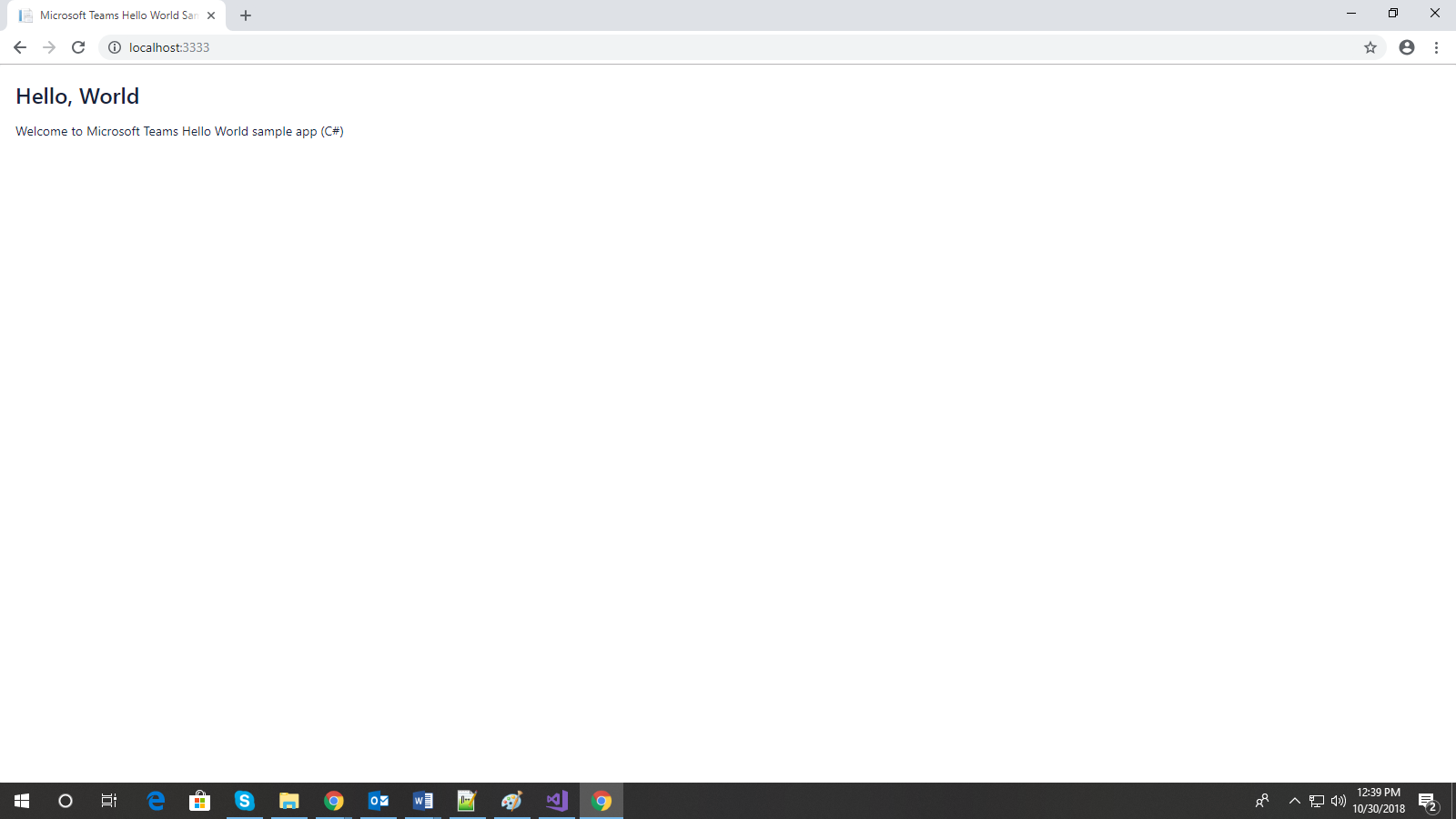
When the app starts, you will see a browser window open with the root of the app launched. You can navigate to the URL http://localhost:3333 to verify that app is loading.

Host Sample App in Azure
Follow Steps given on https://docs.microsoft.com/en-us/microsoftteams/platform/get-started/get-started-dotnet-in-azure to deploy TeamsSampleApp to azure.
Once deployment is completed Azure app will be opened in browser automatically. Take a note of this URL. It will be used in manifest file of solution.
Example: Assume we have Azure Web App URL: https://yourteamsapp.ngrok.io
Create a Bot for Microsoft Teams
We need unique ID to distinguish our app from others on the Microsoft Teams platform. We get this ID by creating Bot in Teams. Create a bot for Microsoft Teams.
Refer steps from https://docs.microsoft.com/en-us/microsoftteams/platform/concepts/bots/bots-create to create new bot in Teams.
Collect APP Id and Password for future reference
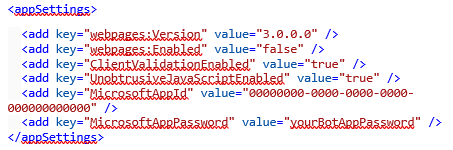
Update Manifest.json and Web.Config Files
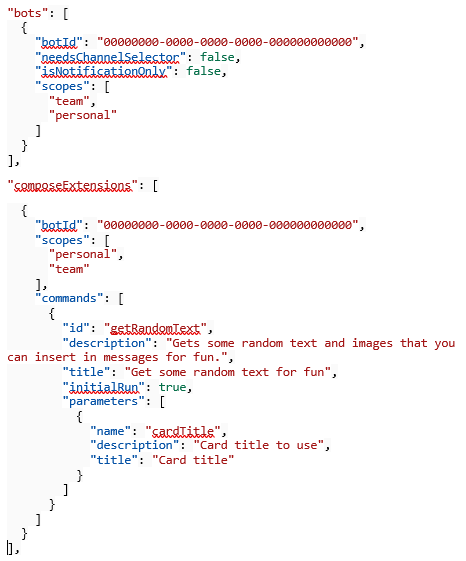
Go to Manifest folder and open manifest.json file. Make changes as below.
- set the value of the “id” property to the AppID returned by BotFramework
- change the botID value in the bots and the composeExtensions sections.

- Change the URLs that point to yourteamsapp.ngrok.io to the URL where the app is hosted (Azure Web App URL). Microsoft Teams will load your app from this location.

- Add credentials for the bot
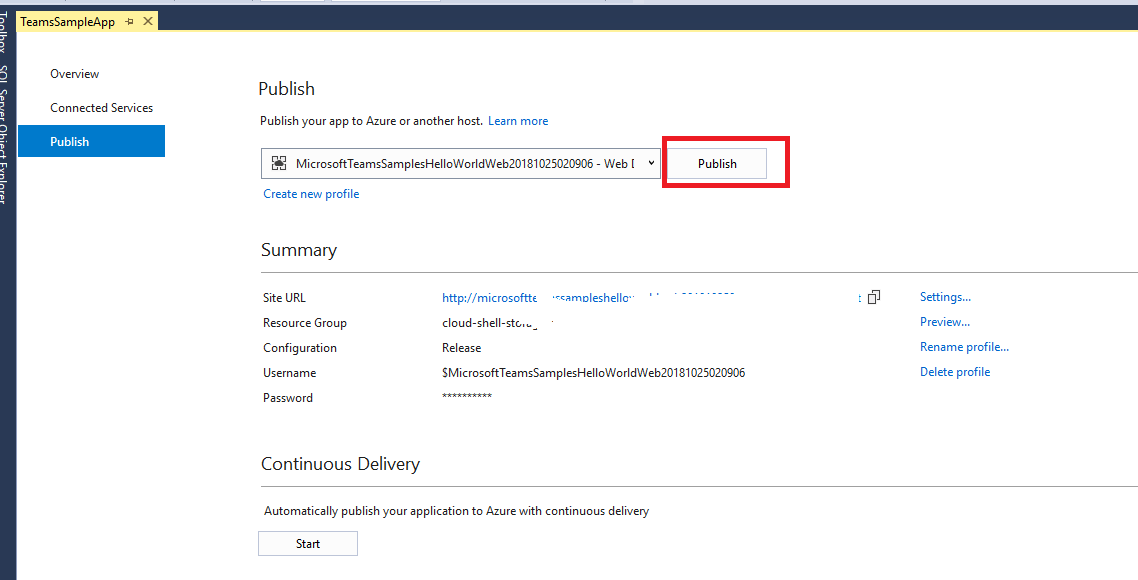
- Once all changes are completed Rebuild solution file and publish to Azure Web App again.
Upload Zip Package to Microsoft Teams
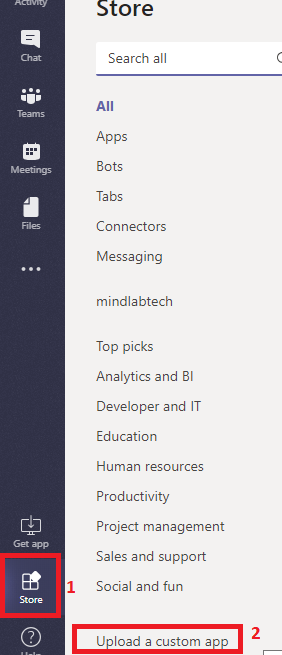
- Go to Microsoft teams Store
- Upload Zip — It Will add your app to Microsoft Team Store for you.
- Refer URL https://docs.microsoft.com/en-us/microsoftteams/platform/concepts/apps/apps-upload for more details about Upload Package to Microsoft Teams.

Install TeamsSampleApp to your Microsoft Teams.
- Go to Store in your Teams. Add App from app section.

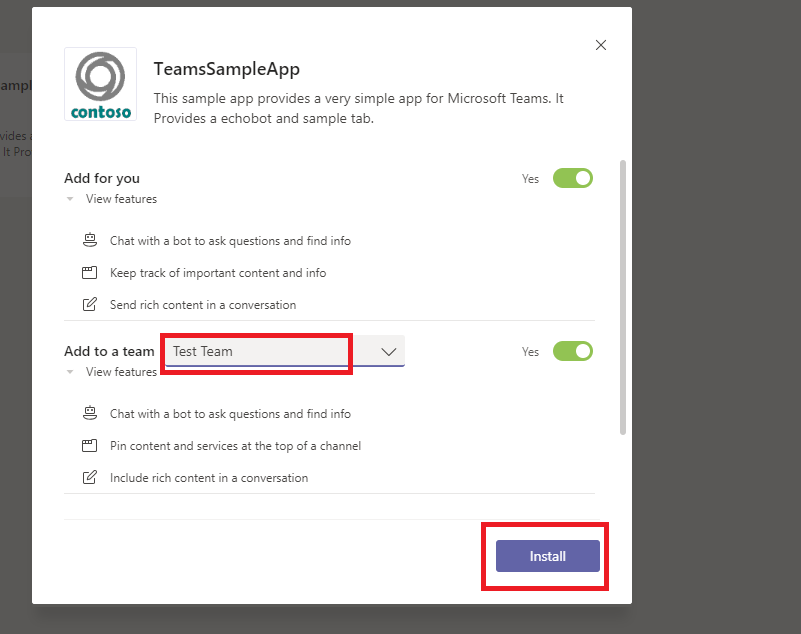
- Select Appropriate Teams and Install app.

- Once we installed TeamsSample app, we can find new chat-bot in chat section as below.

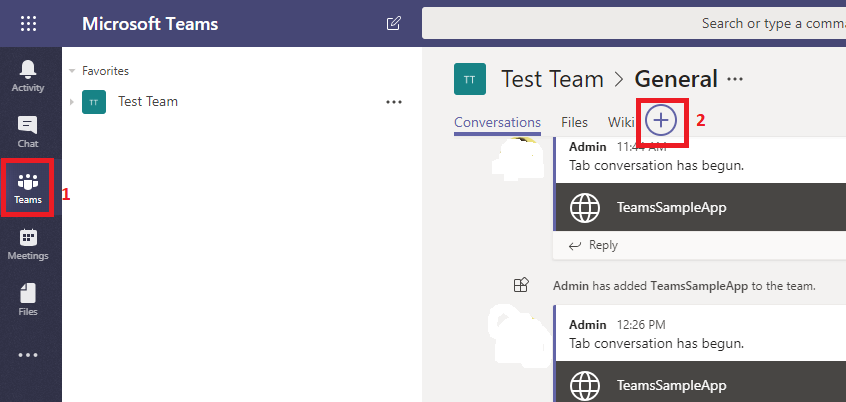
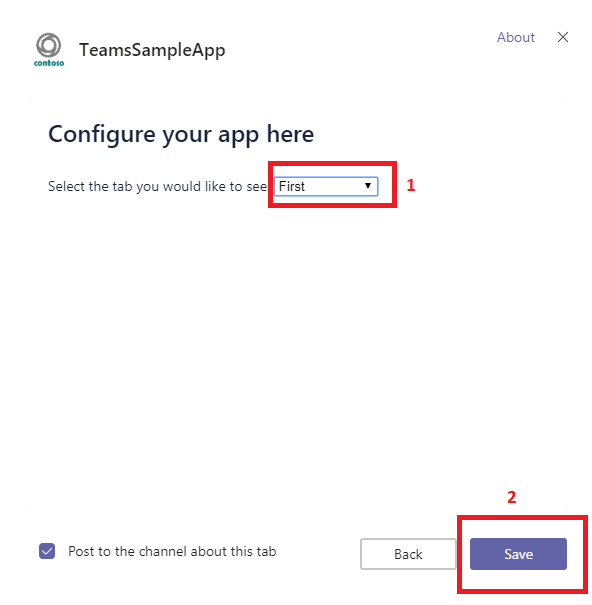
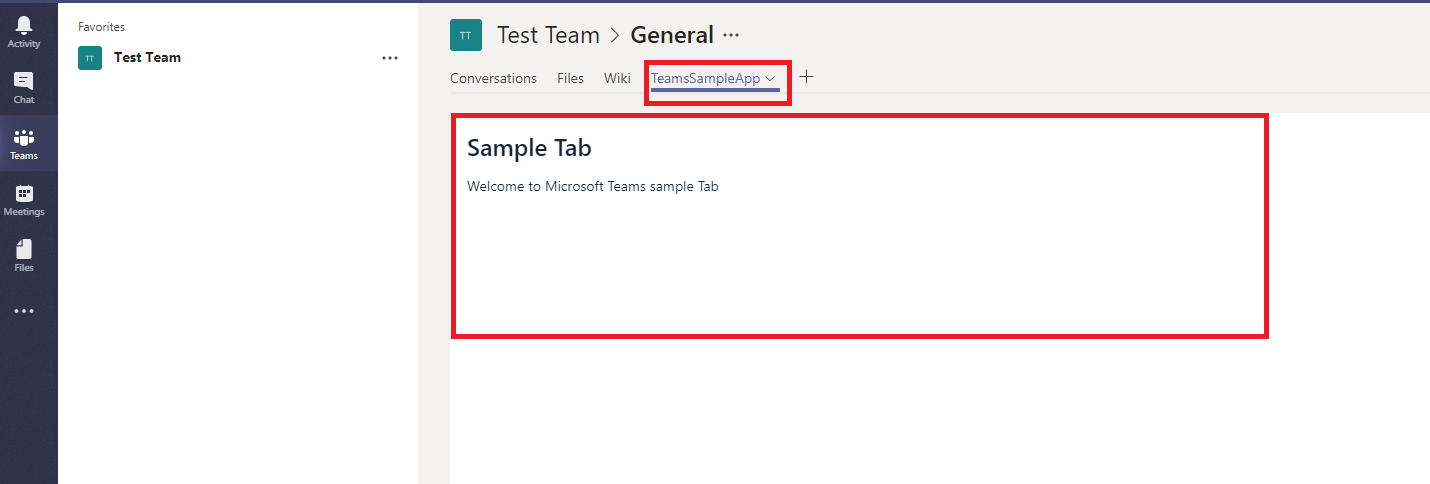
Add Sample Tab to your Teams
Go to Teams section and add tab from “TeamsSampleApp”.